ブログのプロフィール画像とサイトアイコンをKidle Fire HD 10とメディバンペイントで作成した「たのいけ」です。
生まれて初めてタブレットでお絵描きアプリを使用して描きましたが、思いの外うまくできました。
素人が絵を描くには、Kindle Fire HD 10とメディバンペイントはとても良い組み合わせだと思いましたので、まずはインストールから起動と保存、終了の方法を紹介したいと思います。
興味のある方はお付き合いください。
1. インストールする前に会員登録しましょう
メディバンペイントには会員登録制度があります。
会員登録すると、以下のことができるようになります。
(1)会員登録するとできること
・クラウド保存ができる。
・クラウドフォントが使える。
・より多くの素材が使える。
・使えるブラシが増える。
・マンガのプロジェクト管理機能が使える。
・チーム制作機能が使える。
・パソコンのパレット・ブラシ・素材の設定を他の端末に同期できる。
・イラスト・マンガ投稿サイト MediBang!に投稿できる。
特に、クラウド保存とプロジェクト管理は、ぜひ使いたい機能です。
私が持っているのは第9世代WiFiのみのKindle Fire HD 10で、記憶領域は32GBしかありません。
また、microSDカードは512GBまで対応していますが、本来、本を読むために購入したので、本の保存容量を確保しなくてはなりません。
作成データはクラウドで保存して、完成形の画像データだけ端末本体に保存すれば記憶領域の負担を軽減できます。
また、作成データを端末に保存した場合、プロジェクト管理(名前を付けて保存)ができません。
作品の数が増えて来たら名前を付けた方が管理しやすいです。
この2点だけをとっても会員登録する理由としては充分だと思います。
登録は無料なので、ぜひ登録しましょう。
会員登録には以下の情報が必要になります。
- ニックネーム
- メールアドレス
- パスワード(6文字〜32文字)
次の章で紹介するインストールから会員登録までの作業がとてもスムーズに行きますので、予め準備しておきましょう。
なお、SNSのアカウントでも登録できますが、私は専用アカウントで登録したため、専用アカウントでの登録方法を紹介します。
2. インストールと会員登録とログイン
前の章で会員登録用のニックネームなどの準備もできましたので、インストールしていきましょう。
インストールから会員登録、ログインまでの行程は以下の通りです。
まずは、アプリストアを起動して、「メディバンペイント」もしくは「お絵描きアプリ無料」で検索すると、メディバンペイントが表示されるので、「ダウンロード」をタップします。

画面が切り替わってダウンロードとインストールが終了すると、「開く」のボタンが表示されるので、「開く」をタップします。

開くと最初に、チュートリアル画面が表示されますが、登録が先決なので「閉じる」をタップします。

メディバンペイントのホーム画面が表示されるので、画面左上の三本線アイコンをタップします。

メニューが表示されるので、ログインをタップします。

画面が切り替わり、「ログイン」と「アカウントを新規作成」のアイコンが表示されるので、「アカウントを新規作成」をタップします。

新規登録画面に切り替わるので、決めておいたニックネームとメールアドレスとパスワード(6文字〜32文字)を入力します。
パスワードの下の「Medibangの利用規約に同意します」の左のチェックボックスにチェックを入れて、更にその下の「新規登録」をタップします。

「新規登録」という画面に切り替わるので、画面はそのままにしてメールを確認してください。
「【メディバン」登録完了・メールアドレス確認のご案内」というメールが届くので、メール内の指定されたURLにアクセスし、先ほど登録したメールアドレスとパスワードでログインします。
「確認が完了しました。」という画面が表示され、「【メディバン】さっそくメディバンを使ってみよう!」というメールが届いたら手続き完了です。
メディバンペイントに表示されている「新規登録」画面に戻って、「メディバンペイントを使う」ボタンをタップします。

以上で手続きは全て完了し、画面が切り替わってログインした状態でホーム画面が表示されます。

お疲れ様でした。
ここで一旦終了する場合は、Kindleの画面下の■ボタンをタップしてください。
この方法で終了すると、毎回、ログインしたままの状態で起動します。
3.起動方法
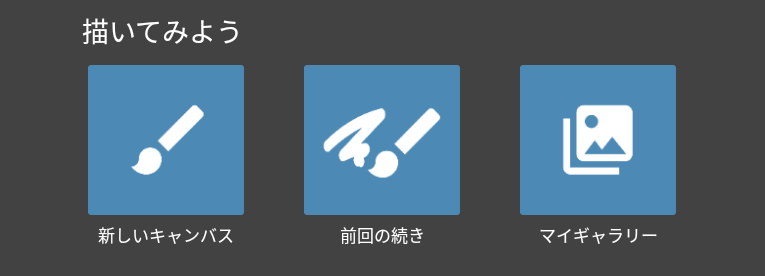
Fireタブレットのホーム画面のMediBang Paint アイコンをタップして起動すると、ホーム画面が立ち上がるのですが、このホーム画面の「描いてみよう」の項目に3つアイコンが表示されています。

アイコンが示す通り、絵を描き始める方法は3通りあります。
(1) 新しいキャンバス
このアイコンは、新規作成の時にタップします。
新規作成の手順は以下の通りです。
まずは「新しいキャンバス」アイコンをタップします。

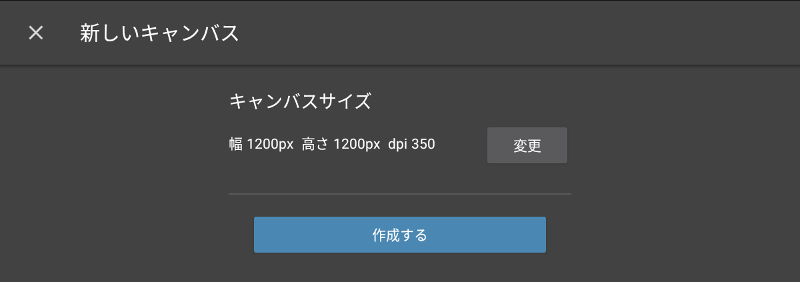
キャンバスサイズの画面になるので、「変更」をタップします。

幅と縦のサイズを指定して、背景色を「透明」に設定したら「OK」をタップします。
「用紙サイズからセット」をタップすると、用紙等の規格がリストで表示されるので、目的の規格をタップして選択することもできます。
キャンバスサイズが設定したサイズに変更になっていることを確認して、「作成する」をタップします。
初回だけ、クイックツアーという簡単な説明が表示されるので、読んで「次へ」をタップしていき、最後に「閉じる」をタップします。

キャンバス画面が表示され、起動完了です。
(2) 前回の続き
このアイコンは、前回まで描いていた絵の続きを描く時にタップします。
わざわざファイルを探さなくても一発でファイルを開けるのはとても助かります。
(3)マイギャラリー
このアイコンは、前回よりも前に作成したキャンバスを開きたい時にタップします。
画面上に保存先の候補が表示されています。
この中から保存先をタップすると保存されているキャンバスが表示されるので、目的のキャンバスをタップして開きます。

Fireタブレット内にキャンバスを保存している場合は「端末」アイコンから、
メディバンペイントのクラウドに保存している場合は「イラスト」アイコンから探してタップして開きます。
4. 保存と終了の方法
メディバンペイントで作業したら必ず行うのが終了作業です。
終了する際には、直前までの作業(キャンパスのデータ)を保存しておく必要があります。
(1) 新規作成したキャンバスを保存する場合
キャンバス画面の下にある三本線のアイコン(メインメニュー)をタップすると、メインメニューが表示されます。

端末に保存したい場合は、一番上の「保存」をタップするだけで端末に保存されます。
また、ショートカットバーにある「保存」をタップしても、同じことができます。
メディバンペイントのクラウド保存を利用したい場合は、二番目の「新規保存」をタップします。
そうすると、「保存先」というメニューが表示されるので、「オンライン」をタップします。

更に、「プロジェクトの作成」というメニューが表示されるので、プロジェクトのタイトルを入力します。
チームは、「個人用スペース」しか選択できないので、そのままで「確定」をタップすると、クラウド保存ができます。
ここで注意したいのが、前述した通り端末に保存する場合には、プロジェクトの作成(名前を付けて保存)ができません。
ちゃんとキャンバスに名前を付けて管理したいなら、クラウド保存が必須となります。

(2) 上書き保存したい場合
前回作成したキャンバスの続きを作成したり、過去に作成したキャンバスを手直ししたりした場合には上書き保存がしたくなります。
そんな時は、メインメニュー二番目の「保存」をタップすると、元のデータに上書き保存されます。
これも、新規作成の時と同様、ショートカットバーにある「保存」をタップしても、同じことができます。
(3) 画像データを保存する場合
キャンバスで作成した後は、完成品として画像データを保存すると思います。
画像データの保存は、メインメニューの「png/jpg形式でエクスポート」をタップします。
そうすると、「出力形式」というメニューが表示されるので、保存したい形式を選んで「OK」をタップします。
更に、どのアプリで画像データを開くか聞いてきますので、開くアプリをタップします。

特にこだわりが無ければ「Amazon Photos で開く」で「1回のみ」を選択すれば良いと思います。
選択したアプリで画像を見て問題なければ、画像を見るために開いたアプリは終了して完了です。
画像データは端末に保存されています。
(4) メディバンペイントの終了
作成したデータを保存したら、やっとアプリの終了となります。
Fire タブレットの■をタップして終了させます。
まとめ
メディバンペイントは、会員登録をすると、クラウド保存とプロジェクト管理ができるようになり大変便利です。
無料ですので、ぜひ登録してみてください。
インストールも簡単ですし、すぐに終わります。
とりあえず起動と保存、終了ができれば後は使いながら覚えていけますので、今回はインストールから起動と保存、終了方法までを紹介しました。
ブログのプロフィール画像とサイトアイコンを作成した際の画像作成の前後の作業については、以下の記事に載せていますので、興味がありましたら、そちらもご覧ください。
皆さんの参考になれば幸いです。
